
サイトやブログを見ていると記事の中にYouTubeの動画が埋め込まれているのをよく見かけます。
サイトを見る側としてもすごく便利ですよね!
記事を読みながら動画も見れますしコンテンツが充実している印象を感じます。
ブログを運営していたらYouTube動画の埋め込みは是非とりいれたいものです。
しかしブログ初心者の方など動画を埋め込むというのは敷居が高いイメージがあるかもしれません。
でも実は超簡単!コピペするだけなのです!
今回はコピペでOK!ブログへのYouTube埋め込みを解説します
YouTube動画をサイトへ埋め込む方法
YouTubeのワードプレスへの埋め込み方法は主に2つとなります。
1.URLをコピペする
2.コードをコピペする
その他プラグインを使う方法などもありますが基本的にはこの2つで簡単に埋め込み動画が表示できます。
どちらも慣れればすぐできるようになりますのでやってみましょう!
1.URLをコピペする方法
YouTube動画のURLをコピペする方法から紹介します。
まず埋め込みを反映させたいYouTubeのURLをコピーします。

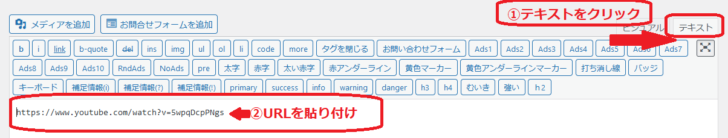
そしてワードプレスへURLを貼るだけです。「コードブロック」「テキストエディタ」などでコピペしてください。

テキストをクリックしてYOUTUBEのURLを貼るだけです。
ビジュアルに戻すかプレビューで反映されているか確認しましょう!

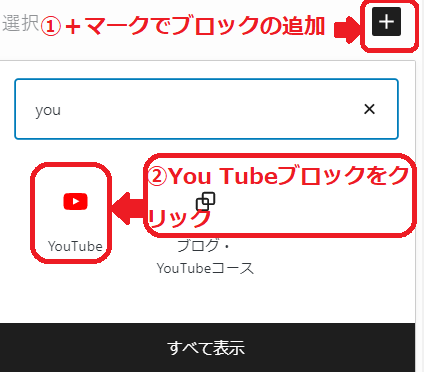
「ブロックの追加」から「YouTubeブロック」を選択します。
YouTubeブロックが見つけづらかったら↑↑写真のように検索すればすぐ見つかると思います。

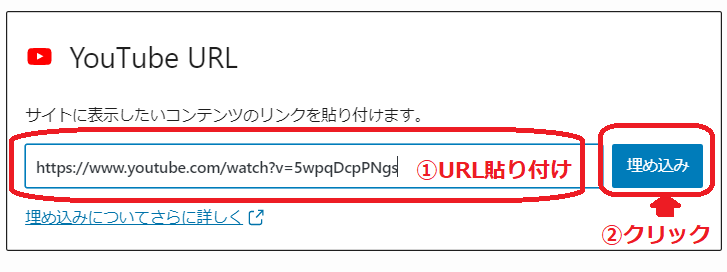
そしてURLを貼り付けて「埋め込み」をクリックします。
すると・・・
反映されました!
URLを貼るだけで簡単にYouTubeを表示できます!
2.YouTubeのコードを取得する
次はYouTubeの埋め込みコードをコピペする方法です。
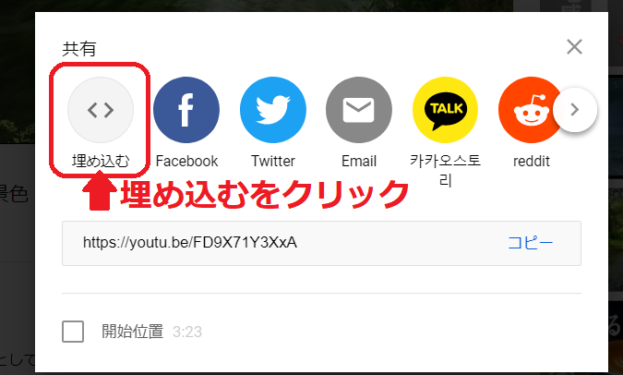
YouTube動画のタイトル下にある「共有」をクリックします。

「埋め込む」を選択します。

表示されたコードをコピーします。

これをワードプレスでテキストエディターやHTMLコードブロックでペーストします。

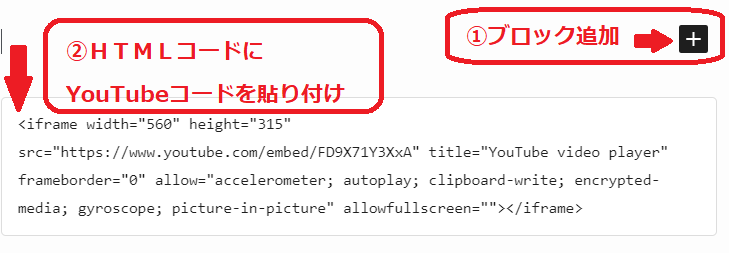
ブロックを追加してHTMLブロックへ貼りつけます。
「下書き保存」してプレビューで確認しましょう!
どちらの方法もコピペで完了します。が、時にYouTubeが埋め込めないトラブルがあるようです!解説します!
YouTubeの埋め込みが反映されないときの対処法
こういったトラブルはサイト運営ではつきものです。
いくつかトラブルの可能性を考えられます。
1.打ち込んだURLが間違っている
よくある原因は打ち込んだURLが間違っていたりURLの前後に文字が記述してあるパターンです

例えばURLをコピーするときにhttpsのところ、しょっぱなの「h」を抜かして「ttp」からドラッグしていたり、末尾の1文字を選択できていなかったというURLの間違いもありがちです。
それとよくあるのが正しくURLを貼ったつもりがURLの前後に間違った文字の記述があると反映されません。
・URL自体の間違いや前後におかしな記述がないかテキストエディターなどで確認しましょう!
2.URLでダメならコードブロックで試してみる
上記のURLを貼り付ける方法で不具合が出る場合もあるようです。
めちゃ手軽で一番簡単な方法なのですが、同様に紹介しているYouTubeコードをテキストエディターや、HTMLコードブロックで貼る方法を試してみましょう。
ワードプレスといえどテーマによっても仕様の違いがありますし、色々試してみましょう!
3.選んだYouTube動画が埋め込みを許可されてない可能性

YouTubeの投稿者が埋め込みを許可していない動画の可能性があります。
埋め込みが他の動画では可能か試してみましょう。
特定の動画のみ反映されないという事は制限がかかっている可能性が高いです。
投稿者の動画設定で埋め込みの制限がある場合は・・・・・
あきらめましょう笑
WordPressにYouTubeを埋め込む方法!まとめ
今回はYouTubeの動画をワードプレスに埋め込む方法をまとめました。
コピペだけで簡単に記事を装飾し、情報量も豊かで説明もわかりやすく魅力的な記事になるのではないでしょうか。
テキストのみに比べて華やかでサイトのユーザビリティを向上させることができるかと思います。YouTubeを埋め込むときは著作権などは気を付けて効果的に利用したいですね!
コピペで簡単に埋め込めるYouTubeを積極的に活用していきましょう!
最後までお読みいただきありがとうございました!


コメント