
インスタグラムの投稿が埋め込まれたサイトやブログをよく見かけると思います。
記事が華やかで情報量も豊富な印象を感じますし、とても魅力的ですよね!
インスタ自体がおしゃれな画像コンテンツが多いSNSですので埋め込んでおくと記事全体が映えますね。
ただブログにインスタ投稿を貼っておくだけでサムネの役割にもなります。
- ファッション
- 料理
- 自然
- アート
こういったジャンルのサイトはなおさらインスタとの相性は抜群です!
また他のインスタグラマーの投稿をサイト内に表示させて情報を引用させることもできますし、自身のインスタアカウントがあればフォロワーをサイトに誘導してPV向上も見込めるでしょう。
ブログを運営するうえで是非活用したいのがインスタグラムです!
今回は超簡単!ワードプレスへのインスタグラム投稿の埋め込み方法を特集します!
URLを貼るだけ!インスタの埋め込み表示
インスタのサイトへの埋め込み方法は、プラグインを使う方法やAPI埋め込みツールを使うなど様々ですが、一番簡単な方法はURLをテキストエディターやHTMLブロックに貼る方法と言えます。
コピペで簡単にインスタの埋め込みができます。
難しい知識もいらず手軽なのでまずは試してみましょう!
インスタのワードプレスへの埋め込みはURLを貼るだけでOKです!
1.ワードプレスにURLを貼って埋め込む方法

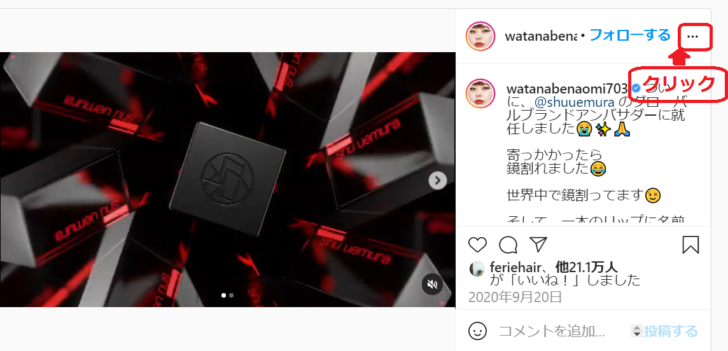
埋め込みたいインスタアカウント名の横にある「・・・」をクリックします。

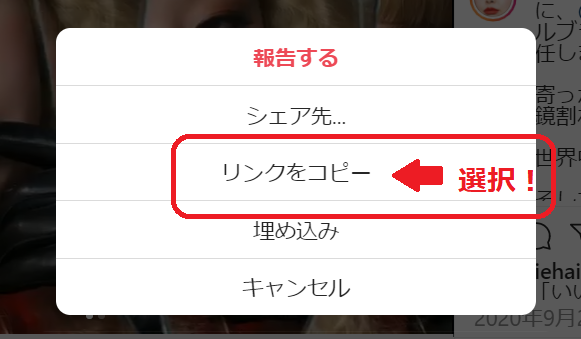
「リンクをコピー」という項目をコピーします。
そしてワードプレスへURLを貼り付けます!
クラシックエディターかブロックエディターを使った方法をご紹介します!

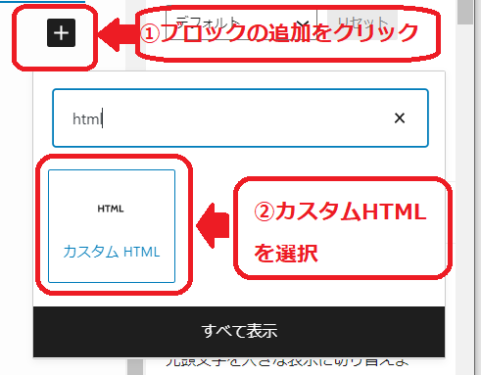
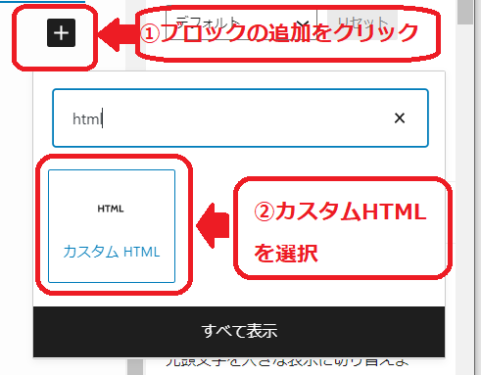
+マークのブロックの追加をクリックして、「カスタムHTML」を選択します。
カスタムHTMLが見つからなかったら写真のようにhtml・・・などと検索したら簡単に表示されるかと思います。
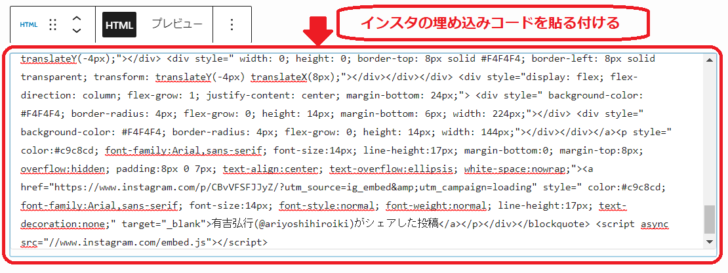
カスタムHTMLの枠の中に先ほどコピーしたインスタのURLを貼り付けます。
とりあえず「下書き」をしておいて「プレビュー」で確認してみましょう!

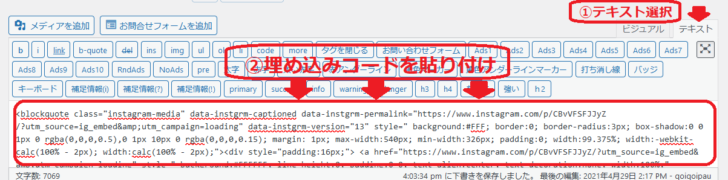
クラシックエディターを使う際は「ビジュアル」の横の「テキスト」を選択してインスタ埋め込みコードを貼ってください。
そして「下書き保存」して「プレビュー」で確認したら反映されているかと思います。
簡単にインスタを埋め込むことができました!
URLの次に「埋め込みコード」を使う方法を紹介します!
2.インスタの埋め込みコードを貼る方法
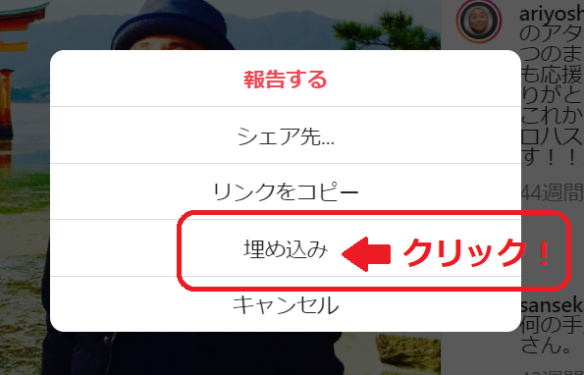
埋め込みたいインスタ投稿のアカウント名の横にある「・・・」をクリックします。

そして「埋め込み」をクリック。

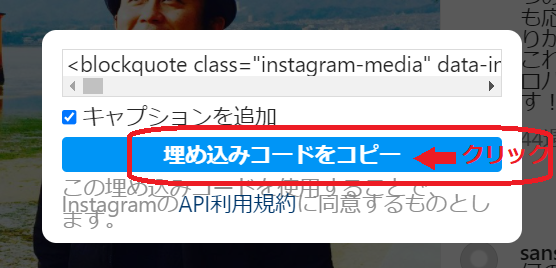
次にインスタ埋め込みコードが作成されるので「埋め込みコードをコピー」をクリックします。

ワードプレスのテキストエディターかコードブロックでHTMLでペーストします。

+マークのブロックの追加をクリックして、カスタムHTMLを選択します。写真のようにhtml・・・と検索したらすぐに表示されるかと思います。

カスタムHTMLの枠の中にインスタから取得した埋め込みコードを貼り付けます。
とりあえず「下書き」をしておいて「プレビュー」で確認してみましょう!
おぉ~綺麗に反映されていますね!

クラシックエディターを使う際は「テキスト」を選択してインスタ埋め込みコードを貼ってください。
「下書き」の後「プレビュー」で確認したら反映されているかと思います。
コードブロックも表示できました!コードはURLに比べて長いので、問題がなければURLの方法で良いと思います!
インスタの埋め込みが表示されないトラブルも
インスタグラムの埋め込みの表示不具合の原因はいくつか考えられます。
- 貼り付けた埋め込みコードが間違っていたり前後に記述がある場合
- ワードプレスのテーマやプラグインとの相性が悪い場合
- 投稿そのものが削除されている場合
貼り付けた埋め込みコードが間違っていたり前後に記述がある場合
インスタの埋め込みに限らずサイトの運営を行っていると、リンクの貼り付けやCSSでの外観デザインなど思った通りに反映されなかったり、エラーやバグが出るといった症状はつきものです。
コピペのエラーは意外とイージーミスの可能性もあります!
原因1.HTMLではなくビジュアルエディターへコピペしている
ありがちなのがHTMLで記述しなくてはならないところをビジュアルエディターにコピペしている場合などです。

ビジュアルエディターで表示できる場合もありますが、上記で紹介したようにテキストエディターやHTMLコードブロックなどに記述したほうが確実です。
原因2.URLの貼り付けミス!
URLをコピーするときに例えば「https・・・・」のところ、しょっぱなの「h」を抜かして「ttp」からドラッグしていたり、末尾の1文字を選択できていなかったというURLの間違いもありがちです。
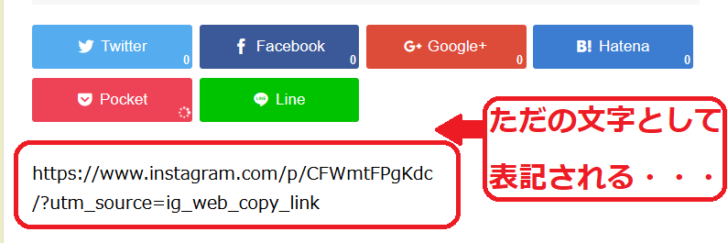
それと、正しくURLを貼ったつもりがURLの前後に間違った文字の記述があると反映されません。

HTMLで見たときに埋め込んだURLやコードの前後に文字が書かれてある・・・などは起こりやすいものです。
不具合がある時はテキストエディターでHTMLの記述に間違いや、コードの前後に変な文字が混じってないか確認しましょう!
ワードプレスのテーマとプラグインの相性が悪い場合
プラグインやテーマのエラーはアップデートされていないことに原因がある場合もあります。
常にワードプレスは最新の状態でプラグインやテーマもダッシュボードに更新マークが出たらアップデートしましょう!

インスタ埋め込みにプラグインを使っている場合は一度無効にしてコードやURLで試して大丈夫か確認してみたり、ほかの埋め込み用プラグインを使ってみるなど試してみます。
ワードプレスは試行錯誤の連続です!でも不具合も記事にできるのでポジティヴにとらえましょうw
投稿が削除されている場合
・・・早めに消しましょう笑
自身が投稿ではない場合いわゆるリンク切れは仕方ないですね。。泣
リンク切れ放置はSEO的にもサイト閲覧者の心象的にも良いことではないと言われます。
代替えのインスタ投稿やサムネを用意するかして消した方が無難ですね!
WordPressにInstagram(インスタ)を埋め込む方法!まとめ
今回はワードプレスにインスタ投稿を埋め込む方法を記事にしました。
おしゃれ系サイトには必須といえるインスタですが、ビジネス系にもスポーツ系ブログにも埋め込みは有効です。
- サービスや商品への購買行動につなげる
- インスタからのサイト誘導でアクセス数を向上
- キャンペーンやイベントの告知と集客
- インスタ世代の若者や女性のマーケットを開拓
などと使い方は無限大です。インスタをフル活用して魅力的でユーザビリティの高いサイトを作りたいですね!
是非サイトへのインスタ投稿埋め込みを使ってみましょう!最後までお読みいただきありがとうございました!


コメント