
サイトを閲覧しているとトップページやサイドバーの「新着記事」などにサムネイルが貼られており、クリックするとリンクで記事本文に飛ぶことができる「アイキャッチ」を目にすることが多いと思います。
アイキャッチにはメリットが多く
- リンク先の記事で扱われるテーマが把握しやすい
- サムネの装飾効果で記事全体をおしゃれで情報量が多い印象を与える
- PVや動画視聴数、商品購入の増加
こういったものが挙げられます。
アイキャッチ設定はサイトを運営していたら絶対取り入れたいですね。
・サイト初心者だけどおしゃれなアイキャッチを設定したい!
・そもそもサムネイル画像って皆どうやって作っているの??
特にブログ運営初心者の方などこういった疑問があるかと思います。
今回はワードプレスでのアイキャッチ設定と「Canva」を使ったおしゃれなサムネの作り方を特集します!
超簡単なアイキャッチの設定
まずはワードプレスの投稿記事にアイキャッチを設定する方法を紹介します。
・自分のサイトにアイキャッチを設定するのは敷居が高そう・・・
・プラグインか何かいるの・・・?
と難しく考える方もいるかもしれません。
しかし、サムネの設定は実は超簡単で
「ドラッグ&ドロップ」と「クリック数回」だけですぐに出来てしまいます!
とりあえず実践!ワードプレスへのアイキャッチ設定を早速やっちゃいましょう!
サムネ画像をワードプレスに取り込むだけ!
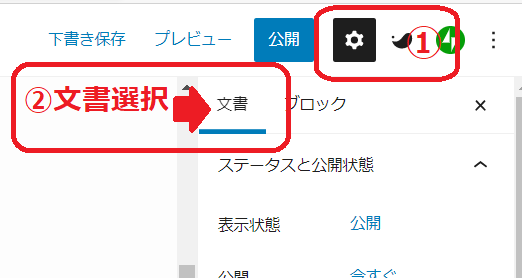
ワードプレスの編集画面が開いてない場合は①のマークを押すと開きます。
②の「文書」をクリックします。

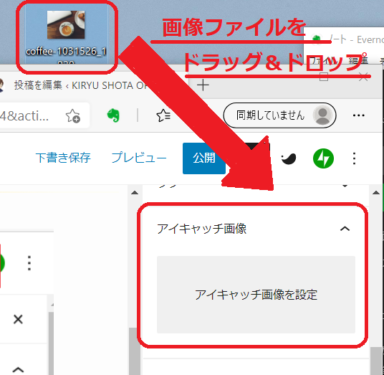
デスクトップなどにあるサムネ用の画像ファイルを「アイキャッチ画像を設定」の枠にドラッグ&ドロップで取り込めます。

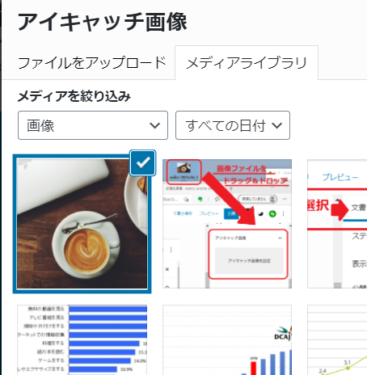
方法は複数あって「アイキャッチ画像を設定」を先にクリックして「メディアライブラリ」に画像をドラッグドロップしてもOKです。もしくは事前に「メディアライブラリ」に取り込んでいる画像を使う場合はそれを選択するだけです。

「下書き」をするか「投稿」してみると・・・

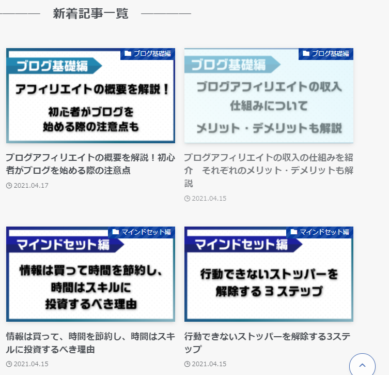
ばっちりタイトル下にサムネが反映されてます!
これはアイキャッチを記事のタイトル下に貼るように自分が使っているテーマを設定してあるからなのですが、

このように自分のサイト内で「新着記事」などにサムネを表示する設定をしている方はアイキャッチが機能しているか確認してください!
簡単にアイキャッチを表示させることができました!続いてサムネを作ってみましょう!
サムネイルの作り方を特集
サムネの設定は超簡単だったかと思います!ハードルが高いと思いがちなのはサムネ作りですよね!
・デザインのセンスなんて無い無い無い・・・!
・サムネイルを作るなんて無理・・・
・ソフトを買わないと作れないんでしょ?
特に男性などサムネイルなんて作ったことが無い!!という方も多いでしょう。
記事を投稿するにあたってオリジナルの画像ではなく、無料のフォトサイトなどからダウンロードして使っている方も結構な数いると思います。
全然ダウンロードでも問題ないのです!ただし記事の内容に適したサムネを無料サイトから選ぼうと考えたときに
- ぴったりの画像が見つかるとは限らない
- 他の人とサムネがかぶる可能性がある
- 探すより作ったほうが早い場合もある
- サイトや記事のオリジナル性が出しづらい
こういったデメリットも挙げられます。無料のサムネイルなどは汎用的に使えるように「良くも悪くも無難」なものが多い印象もあります。
サムネにもこだわりたい・・・でも面倒くさそうだし、とりま、後回し後回し・・・!
オリジナルのサムネが欲しい!けどこれまであきらめてきた、そんな方のために!
当サイトではCanva(キャンバ)をおすすめします!
アイキャッチ作成にCanva(キャンバ)を使おう!

Canva(キャンバ)は専門知識不要でクリエイターレベルのおしゃれなデザインをなんと無料で制作することができるツールです。
デザインの素人でもカッコいいプロのようなアイキャッチが作れるのです!
Canvaを使うメリットを上げるときりがありませんがいくつか紹介すると
- 1.基本機能が無料!
- 2.高品質でおしゃれなデザイン制作が可能
- 3.スマホアプリもあり
こういったものが挙げられます。
1.Canvaは基本機能が無料!
無料なのに機能が強いのです!Canvaの絶大なる人気の秘訣です!
テンプレートの使用可能数がなんと8,000!無料なのに大容量のテンプレを試すことができます。
無料版と有料版があり違いは機能制限となります。ストレージ容量やテンプレート数、カスタムフォントなどが有料版は制限がなくなります。
Canva For Worksという無料版は30日の無料トライアルもあるので、とりあえず無料でCanvaを試してみて使用感が良ければ無料トライアル、そしてCanva For Worksという選択も有用でしょう。
2.Canvaは高品質でおしゃれなデザイン制作が可能

インスタグラムのようなフォトや動画ベースのSNSにはインパクト感やおしゃれ、わかりやすいデザインのサムネイルは必須です。
その他ビジネスにおけるプレゼンや広告作成、WEBデザイン、ロゴ作成などあらゆる分野でデザインツールやスキルが必要となることも多い時代だと言えます。
Canvaがあれば素人でもサクっとメッセージ性の高い高品質なサムネイルを制作することができます。
Canvaを駆使してインスタ映え狙っていきましょう♪
3.Canvaはスマホアプリもあり
PCだけでなくiphoneやスマホアプリも使えるので場所を選ばずどこでも直感的に作業ができますよ!
PCの作業に慣れている方は
「スマホでデザインなんて・・・」
と思っている方も多いかもしれません。
しかし画面の小さいスマホでタップやフリックしながら作るからPC環境には無い、違ったインスピレーションやアイディアを得られるかもしれません。
もしくは「この作業はPCで、このサムネはスマホで作る」といった使い分けの発見があり、さらに効率よく生産性の高いクリエイトが可能になることも。
無料なのでぜひ一度Canva試してみましょう!
とにかくCanvaを使ってみよう!
Canva(キャンバ)HPからアカウントを作成します。アドレスやパスワードなど進めてアカウントができたらログインしてください。
ちなみにグーグルやFacebookのアカウントからも登録できます。ログインしてからの初期設定は「利用目的」は個人でOKです。「30日無料トライアル」はとりあえず「後で」にしておきましょう。
Canvaを使う上で抑えておくポイントは
- テンプレを選ぶ!
- テキストを変更書き換える!
- エフェクトなどでオリジナリティを出す!
これくらいで十分です。使って遊びながら使い方を覚えてオリジナルサムネをどんどん作っていきましょう!
Canvaの機能が気に入ったらトライアルも試したいですね!
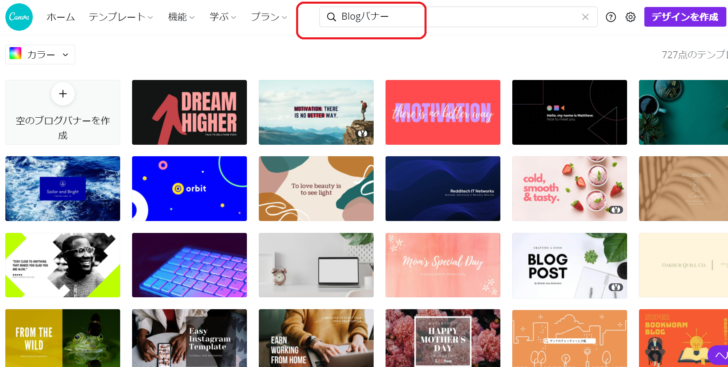
豊富なテンプレートから好みのものを選ぶ

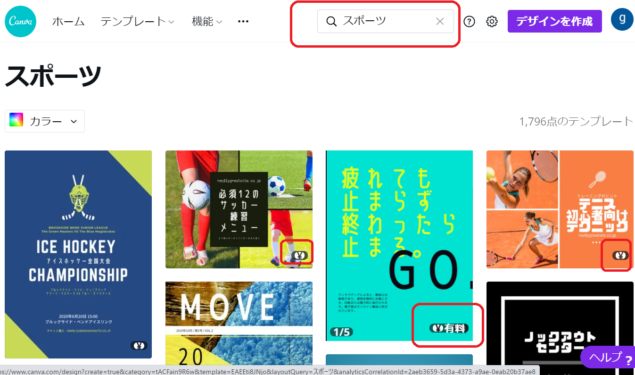
自分が作りたいサムネイルのテンプレートを探してみましょう。検索マークからカフェ、スポーツ、サイトなど大まかなカテゴリを探してみると様々なデザインのテンプレが表示されます。
ちなみに有料マークのものは今の状態では使えませんのでご注意ください。
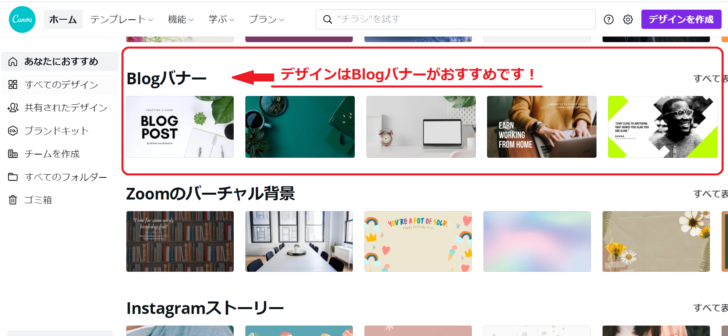
サイトのアイキャッチということで今回は「Blogバナー」からサムネを作ってみようと思います。
ホーム画面下のほうに「Blogバナー」というデザインカテゴリがあるかと思います。

サイトやブログにぴったりのおしゃれで質感豊かで綺麗なサムネがたくさんですね!

「Blogバナー」に限らずお好きなジャンルを検索欄から探したら豊富なテンプレートが表示されるので超便利です!
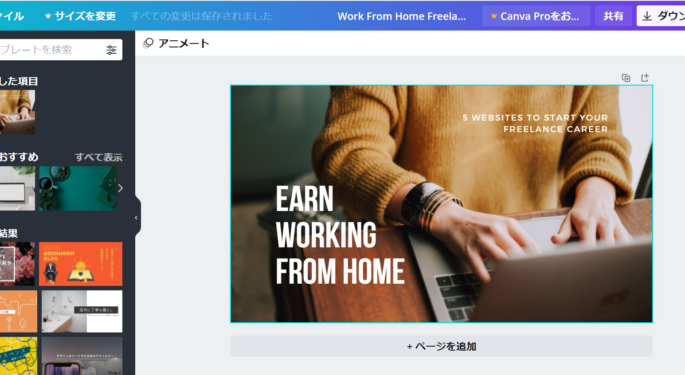
気に入ったサムネが見つかったら選択しましょう。

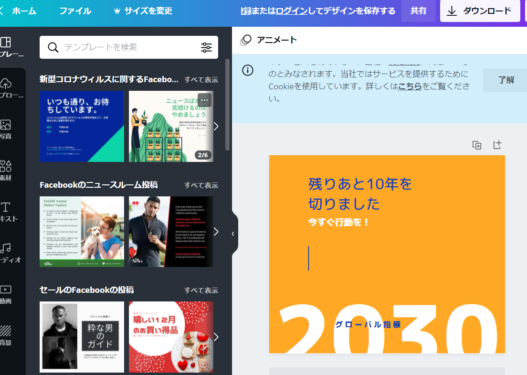
今回はこちらの意識高い系サムネを選んでみました!
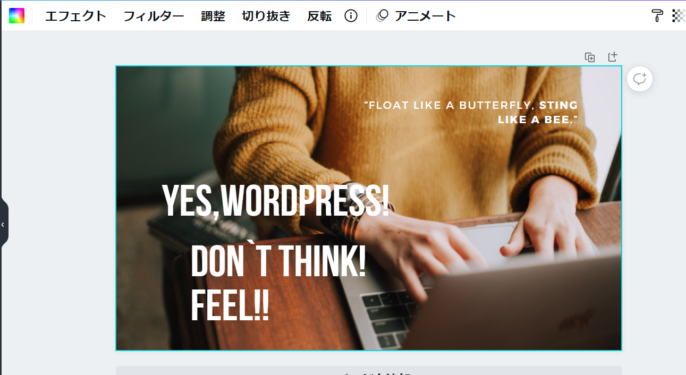
文字の部分をクリックして、任意のテキストに書き換えましょう。

テキストを選択している枠をドラッグドロップでフォントの大きさやテキスト全体の場所を移動できます!

テキトーな英語なのにテンプレがしっかりしてるので意識高くなりましたね!
このように作りこまれたデザインテンプレート内のテキストを変更して簡単にオリジナルのサムネが作れます。
とにかく直感的なのがCanvasの魅力です!
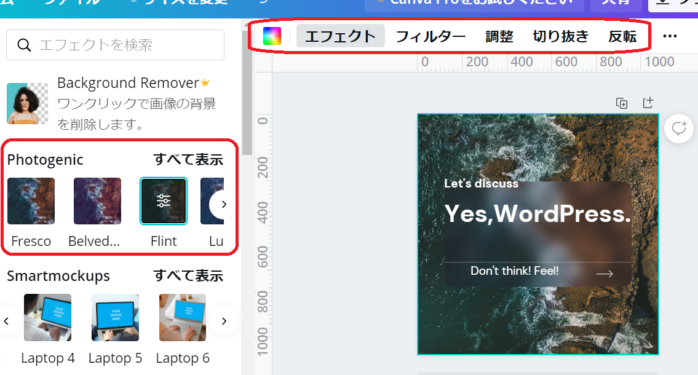
無料でもCanvaはエフェクターも充実

Canvaは無料でも様々なデザインツールがそろってます。
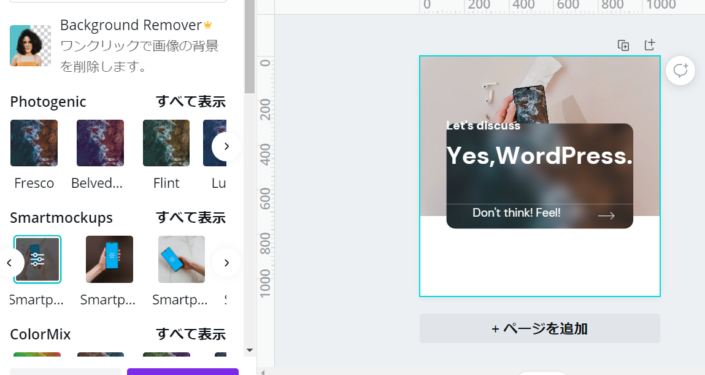
「エフェクタ」のPhotogenicでサムネの写真映えを変更したり

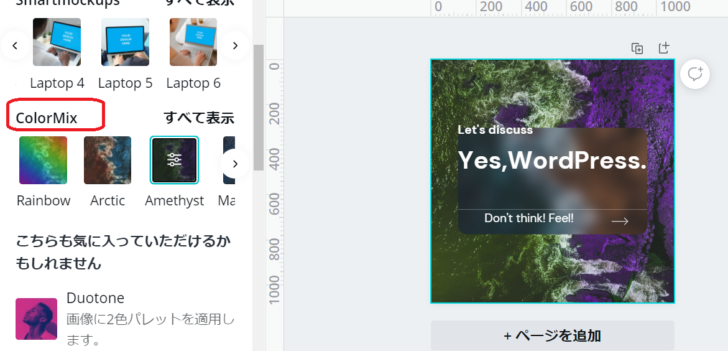
ColorMixで背景色変更やSmartmockupsで切り抜き合成。

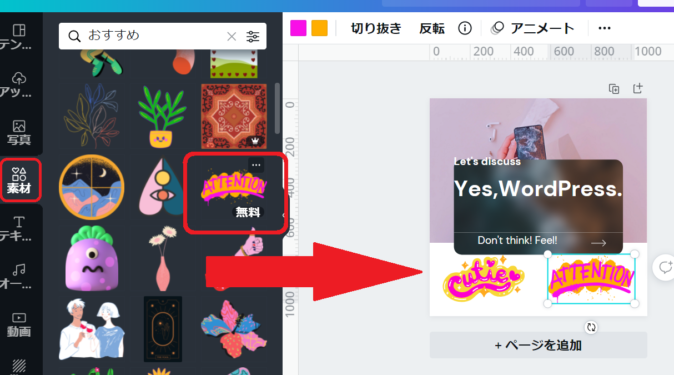
「素材」から図形やスタンプをそのままドラッグドロップで貼り付けるなども可能です。

最初選んだテンプレートとは全く違う自分だけのサムネイルを作ることができます!
・Canvaは使い方次第で誰でも簡単に自分だけのサムネイルが作成できる。
・無料のアカウントでも十分多機能でデザインに必要なエフェクトやフォントも豊富!!
・テンプレートが質が高いので、テキストを変更するだけでも十分使える!
WordPressのアイキャッチの設定方法とCanvaを使ったサムネの作り方!
今回はワードプレスへのアイキャッチの設定方法とCanvaを使ってのオリジナルのサムネイルの作り方を特集しました!
あらゆるメディアの運営においてサムネイルのもたらす効果や影響は絶大です。
- 個人サイト・ブログ
- ECサイト
- YouTube
- インスタ
- ウェブ広告
ユーザーが記事や動画を閲覧するかしないかを判断させるのは「サムネが鍵」といっても過言ではなく、PVや商品購入など利益にそのまま結びつくきわめて重要な要素と言えます。
無料のフォトサイトの画像を使用しながらも、Canvaのような優れたデザインツールを使ってオリジナルのアイキャッチでユーザー増加やフォロワー獲得を狙いたいですね!
最後までお読みいただきありがとうございました!


コメント