
ワードプレスの編集画面は以前の通称クラシックエディターではなく、現在はWordPress5.0から標準となった通称「Gutenberg」と呼ばれる「ブロックエディター」となってます。
以前のクラシックエディターと比べてブロックエディターは
- 操作感が違いすぎて使いづらい
- テーマと相性が悪い
- ブロックと言われても記事をどう進めて良いかわからない
など最初は戸惑ってストレスに感じることも多いと思います。仕事で使っている方はなおさらスピードを求められますし、何だかんだでプラグインの「Classic Editor」を使って従来と同じ編集方法から脱却出来てない方も多いではないでしょうか?
ブロックエディターは慣れてくると簡単に記事の構成が作れますよ!
今回はブロックエディターを使ったワードプレスの記事の書き方をまとめました!
大まかなブロックエディターの解説

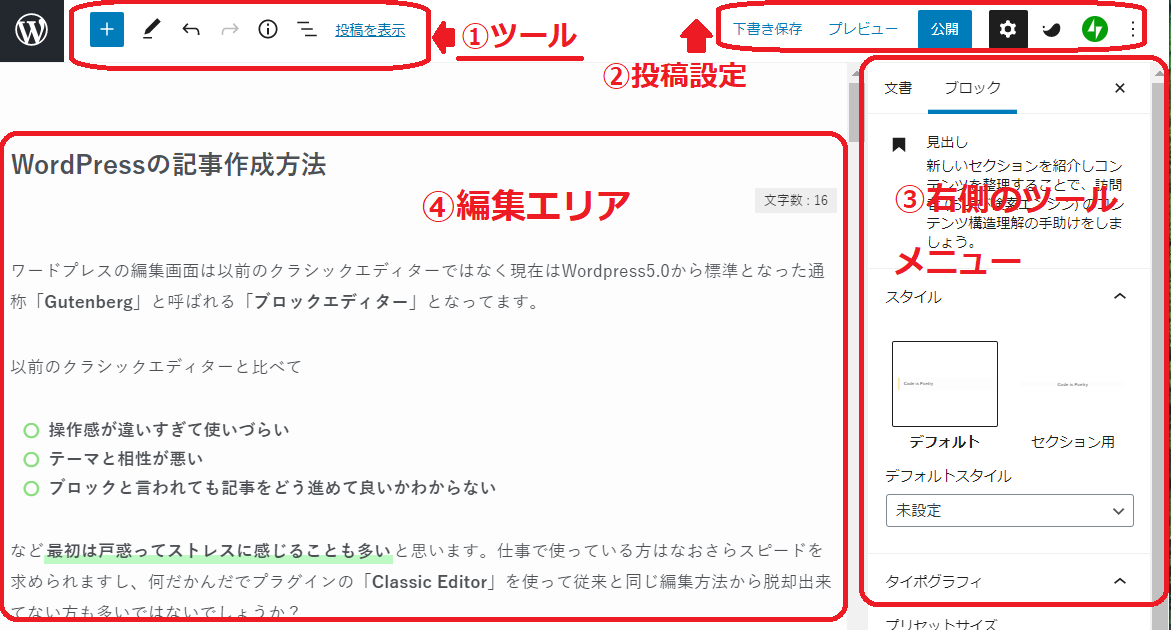
ブロックエディターはブロックを複数組み合わせて記事を作っていきます。エディター画面は大きく4つに分けられます。
- 1.編集ツール
- 2.投稿設定ボタン
- 3.右側ツールメニュー
- 4.編集エリア
エディターのそれぞれの機能や役割がわかったら全っ然難しくないですよ♪♪
右ツールバーの解説

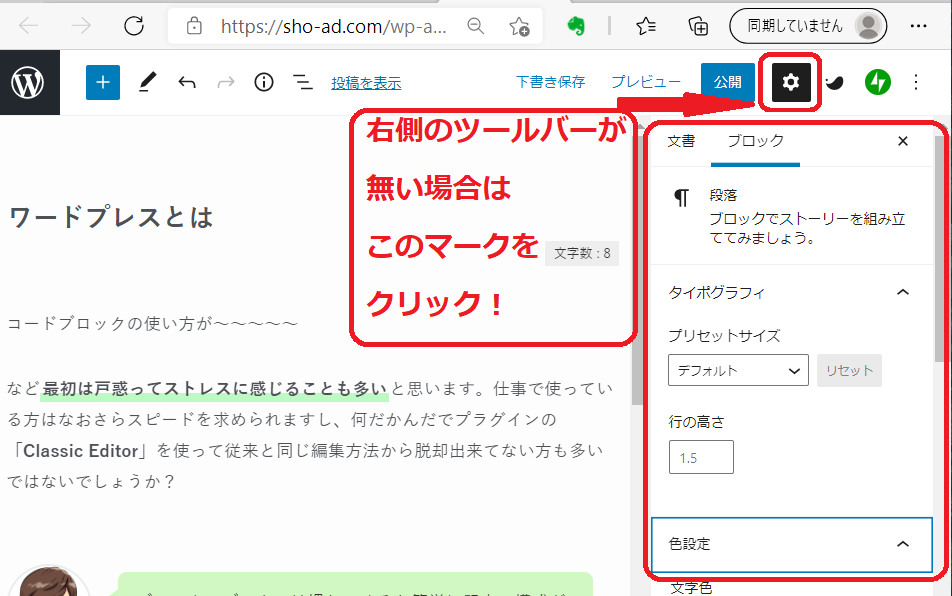
「Gutenberg」の特徴の一つはエディター右側に表記されるツールバーです。
「文書」と「ブロック」に分かれてます。
- 「文書」はパーマリンクやカテゴリー、タグ、アイキャッチ画像設定といった記事全体や投稿の設定となります。
- 「ブロック」は選択したブロックに関する設定となり、「フォント」や「テキストカラー」などを設定できます。
バーが表示されないときは「公開」の右横のマークを選択すると出てきます!
メニューバーの解説

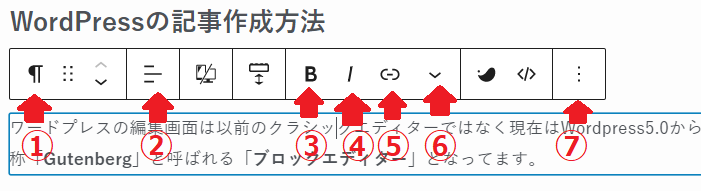
エディターに文字を入力してその行をクリックすると「メニューバー」が表記されます。
- 1.ブロックのタイプや見出しなどスタイル設定
- 2.テキストの配置を設定
- 3.フォントの太文字
- 4.斜体、イタリック体
- 5.リンク設定
- 6.その他のテキスト装飾
- 7.ブロックの設定
このメニューバーでブロック内のテキストや見出しのようなスタイル、装飾系、フォントなど設定できます。
テーマによってメニューバーも若干違います!使える機能はどんどん活用しましょう。
記事を執筆するうえで必要な要素はこのメニューバーで大体は完結できます。
大まかなエディター構成を解説しました。あとは記事を作りながらツールを解説していきます!
タイトルと本文を入力しよう
ブロックエディターは「慣れが肝心」なんで早速タイトルを入れてみましょう♪
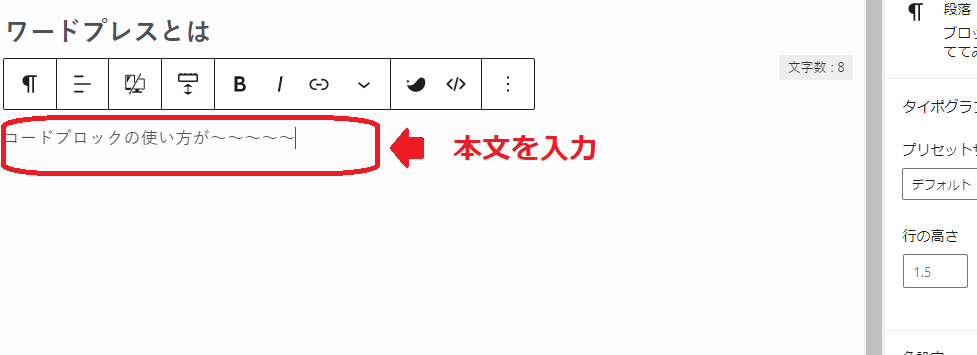
まず記事のタイトルを入力しましょう。「タイトルを追加」と記入されている箇所に入力します。

コードブロックで最初戸惑うのは「エディターがまっさら」なんですよねw
本文は空いているタイトル下にそのまま打ち込みます。
段落は「Enterキー」で改行できます。

記事に見出しをつける
続いて記事に欠かせない見出しをつける方法です。
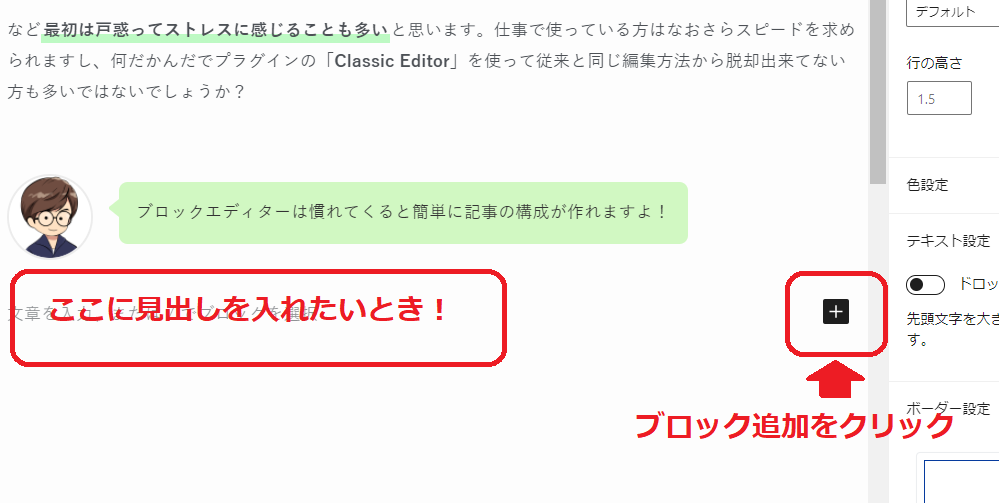
↓の部分に見出しを入れたいときは「+ブロック追加」をクリックします。

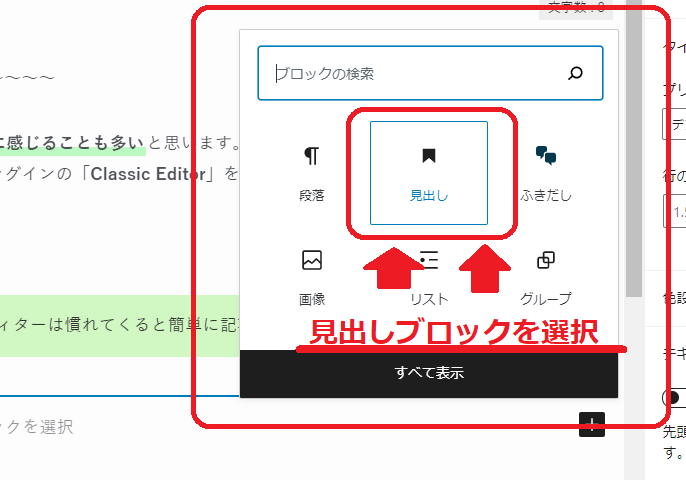
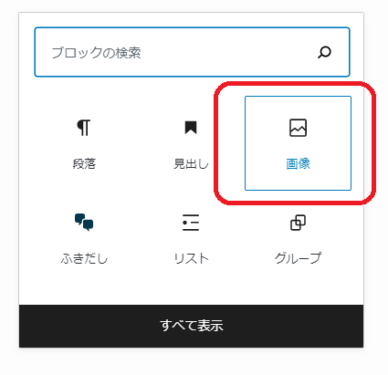
段落、画像などいろんな種類のブロックが表示されます。「見出しブロック」をクリックします。

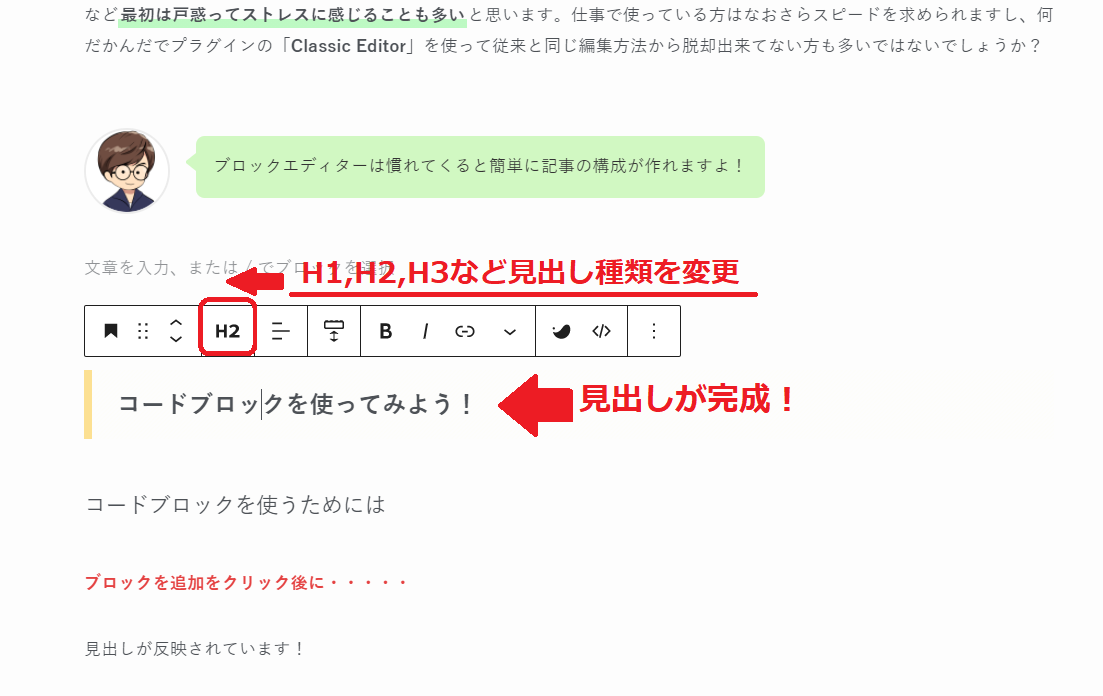
見出しが反映されています!ブロック上に表示される「メニューバー」の「H2」の部分を開くと見出しの種類がH1,H3,H4など選択可能となります。適するものを選びましょう!

フォントのサイズやカラーを変更する
エディター右のツールバーを「ブロック」にした状態で「タイポグラフィ」や「テキスト設定」などの表記から設定可能です、テーマによって若干表記が違います。

他の設定でも言えることですが右ツールバーでもメニューバーでも同じ機能があります。
使いやすいほうを選びましょう。
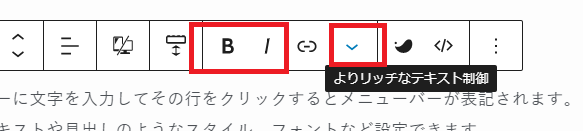
↓の赤枠で囲った部分がメニューバーのフォント関係の設定です。

右ツールバーとメニューバーを使いこなしましょう!
画像ブロックで画像取り込み
「ブロックの追加」から「画像」を選択します。

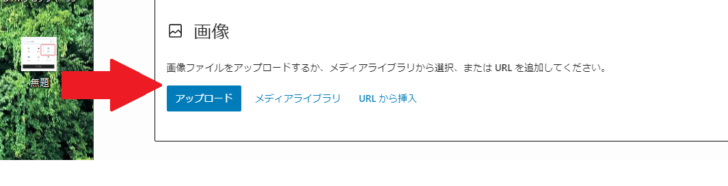
新しい画像を取り入れる場合はドラッグドロップしてメディアライブラリに入れるのが早いです。

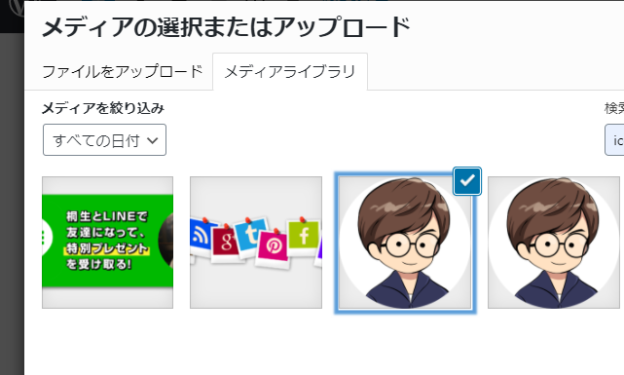
既存のものを使う場合はメディアライブラリから選びましょう。

記事に画像が反映されます!

画像ファイルは膨大になりやすいのでメディアライブラリで名前を付けておくと簡単に検索出来て後々使いやすくなると思います!
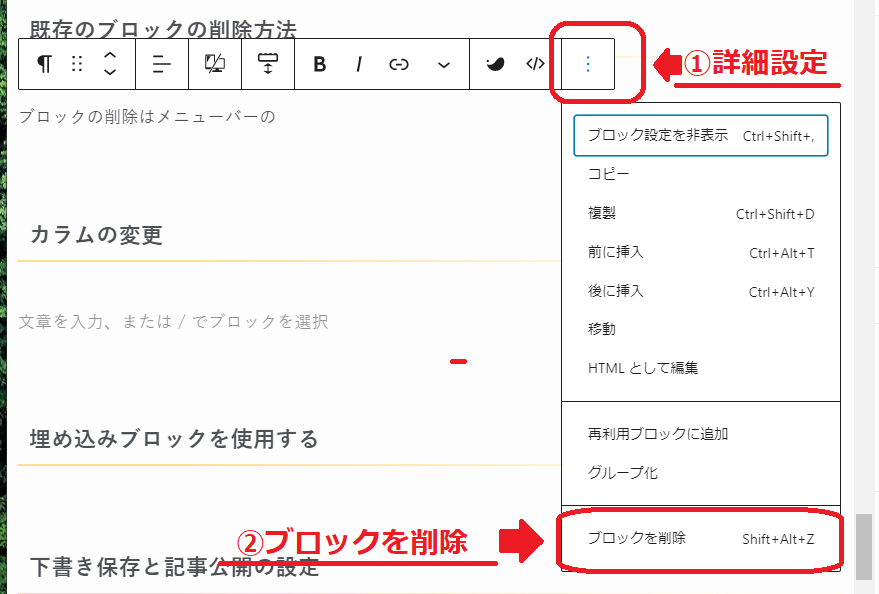
既存のブロックの削除方法
ブロックの削除は「メニューバーの詳細設定」から「ブロックを削除」で簡単に消すことができます。

ブロック削除のショートカットはShift+Alt+Zです!
カラムの変更
カラムとはサイトのレイアウトを2列、3列などで組み立てるものです。
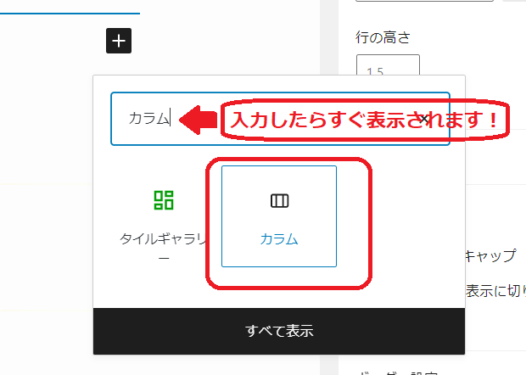
「ブロック追加」からカラムブロックをクリックします。

検索欄に「カラム」で打ち込んだらすぐ出てきますよ!
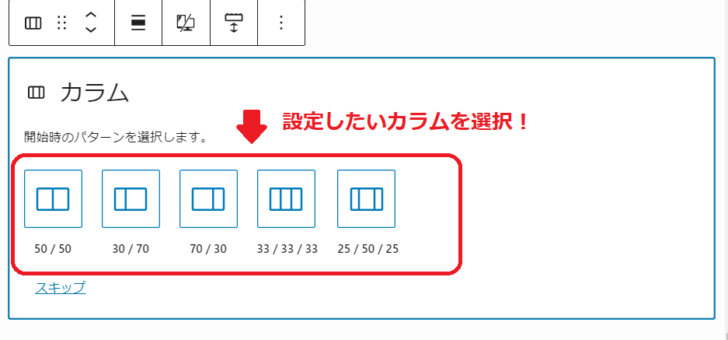
2カラムや3カラムなど設定したいカラムを選択します。

3カラムだと3つ並列にそれぞれブロックが割り当てられます!

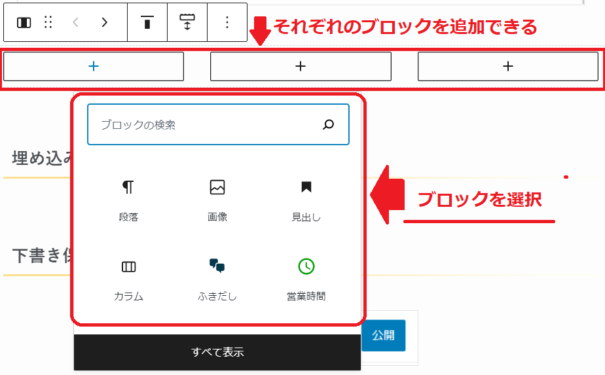
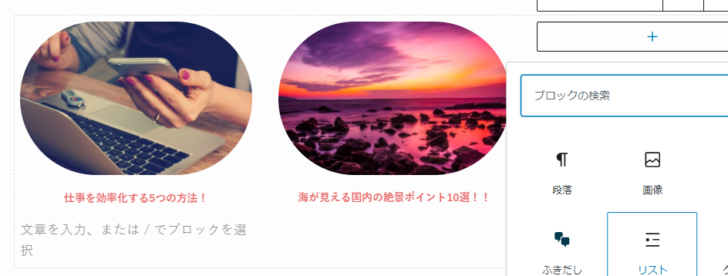
画像ブロックやSNSブロックなどお好きなものを選んで編集しましょう!

カラムはトップページの編集でも使えるのでマスターしたいですね!
HTMLブロックを使用する
動画のコードの埋め込みやURLリンクの埋め込みなどHTMLを使用する作業はHTMLブロックを使います。
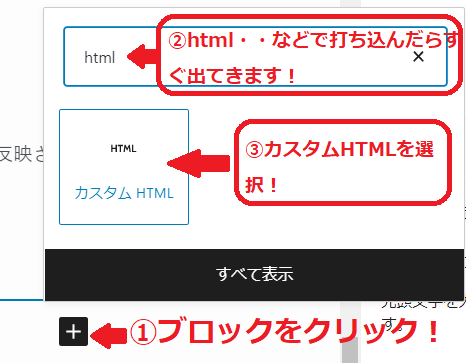
ブロック追加からHTMLブロックを選びましょう!

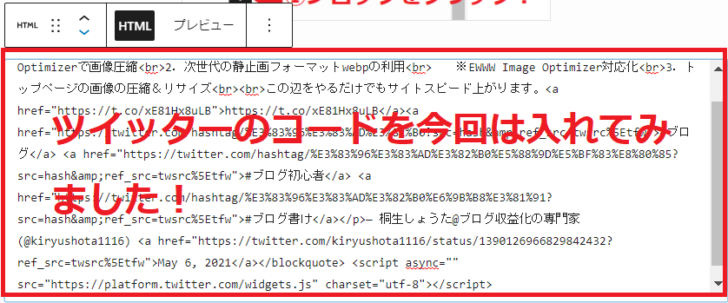
今回はHTMLブロックにツイッターのコードを入力しました。

すると。。。。。
コアウェブバイタルの対策
— 桐生しょうた@ブログ収益化の専門家 (@kiryushota1116) May 6, 2021
1.EWWW Image Optimizerで画像圧縮
2.次世代の静止画フォーマットwebpの利用
※EWWW Image Optimizer対応化
3.トップページの画像の圧縮&リサイズ
この辺をやるだけでもサイトスピード上がります。https://t.co/xE81Hx8uLB#ブログ #ブログ初心者 #ブログ書け
バッチリツイート投稿を埋め込めました!Twitterやインスタグラム、YouTubeの動画埋め込み方法も解説してますのであわせてご覧ください♪
下書き保存と記事公開の設定

サイト制作に関わらずプログラム組み立てやデータ入力などPCでの作業においてこまめな一時保存は大切です。せっかく時間をかけて作り上げたデータが、PCがフリーズしてふっとぶ。。。一度は経験しますよね泣
エディター上部右側の「下書き保存」で保存できます
ショートカットキーの「Ctrl+S」も覚えておくと重宝すると思います。
「下書き保存」横の「プレビュー」で公開をイメージした記事が閲覧できます。
そしてその右の「公開」で記事を投稿できます!わかりやすいですね。
こまめに「下書き保存」して万が一に備えましょう!
WordPressの記事作成方法まとめ
今回は通称Gutenbergと呼ばれる「ブロックエディター」を使ったワードプレスの記事制作方法を特集しました。クラシックエディターに慣れていた人ほどブロックの概念は苦手意識を持つと思います。
最初ブロックエディターに触れたときは
- どこがどういう機能でどう手を付けたらいいかわからん・・・!
- 文字打ってたらいきなりメニューバーでてきて邪魔・・・!
- 仕事で急いでるのでストレス!
- クラシックエディタープラグインがあるから旧来通りで問題なし!
こういう風にブロックエディターを敬遠して旧エディターで作業している方も多いでしょう。
なんとなくふわ~っと各ツールの機能を把握してあとは使うのみ!でOKです!
実際ブログを書く程度だと全てのツールを必要とすることはあまり無いかと思います。
とりあえず必要機能だけ押さえて少しずつ色んなツールを試していく!のがポイントです。
慣れたら超簡単に記事構成ができるブロックエディターを駆使して、ユーザビリティの高い質のあるサイトを運営したいですね!
最後までお読みいただきありがとうございました!


コメント