
WordPressを使用していくと、執筆した記事に対して、問い合わせをもらいたいや自動返信機能を付けて初めて閲覧する人にも分かりやすく伝えたいという理由で問い合わせフォームを使用したい人が多いでしょう。
WordPressのContact form7を使用することで、問い合わせフォームや自動返信を自由にカスタマイズし設定できます。
今回は、Contact form7の設置方法と使い方について解説していき、送信できない場合の対処についても解説していきます。
解説する手順どおりに行ってもらえば、直ぐに使用できるようになるでしょう!
Contact form7とは
WordPressにて問い合わせページを追加できるプラグインで、Contact form7のプラグインを使用しなくとも問い合わせページを追加できるテーマなども存在しています。
ただ、有料テーマに付いていることが多くお金をかけずに、問い合わせページを作るとなるとContact form7を使用するのが、経済的かつ早くサイトに反映させるられますよ!
開発者が、日本人のTakayuki Miyoshi氏ということもあって、公式サイトが日本語表記となっています。
そのためWordpressの初心者にも安心して使用することが可能です。
世界で3番目にダウンロード数の多い人気の高いプラグインです!
Contact form7の使い方
早速ですがContact form7の使い方について解説しましょう。
まずインストール手順から設定方法、問い合わせフォームの編集方法の順で進めて進めていきます。
Contact form7のインストール手順
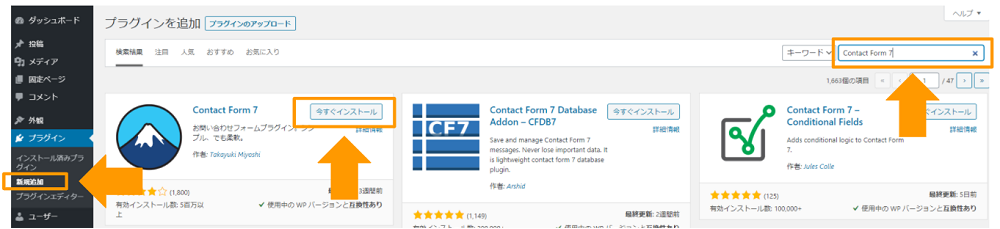
WordPressのダッシュボード内にあるプラグインから新規追加を選択し、検索欄にContact form7と入力しましょう。
検索が終えると、富士山のようなマークをしたプラグインが表示されますので、インストールし有効化します。

プラグインをインストールして終わりでなく有効化まで完了させよう!
Contact form7の設定方法
有効化まで完了させると、ダッシュボードにお問い合わせ欄が追加されますので、選択するとコンタクトフォーム、新規追加、インテグレーションが表示されます。
まず、設定に必要なコンタクトフォームを選択しましょう。

新規追加を行うと既に定型文が入力されているので、変更せずに使用する場合はそのままでいいでしょう。

プラグラム言語が既に入力されているので初心者には非常にありがたいですね!
問い合わせフォームの編集
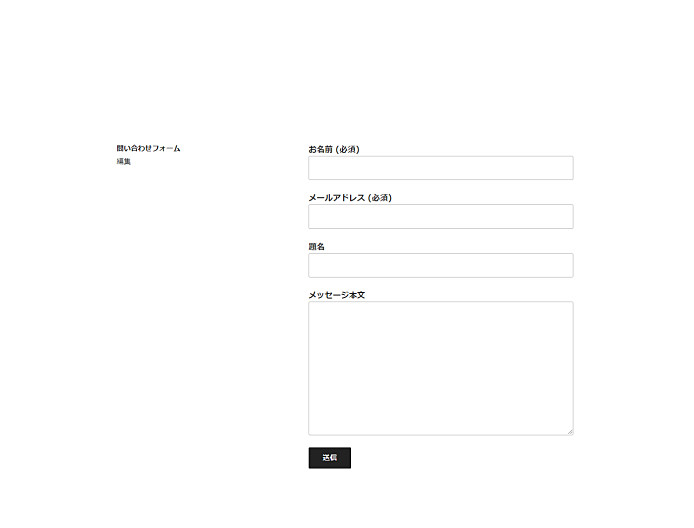
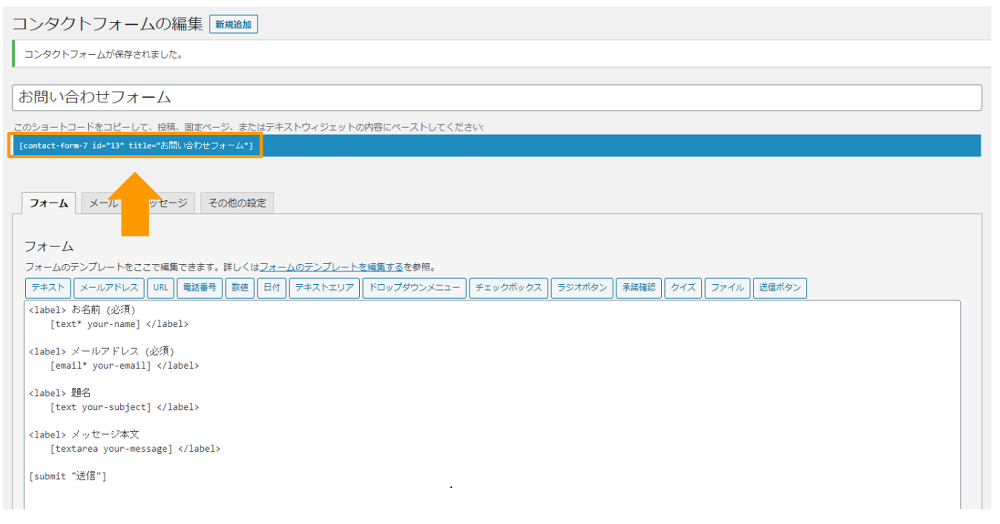
フォームを編集したい場合は、お名前、メールアドレス、題名、メッセージ本文の名称を変更することができます。
因みに標準で登録されている状態ですと画像のようになりますよ!

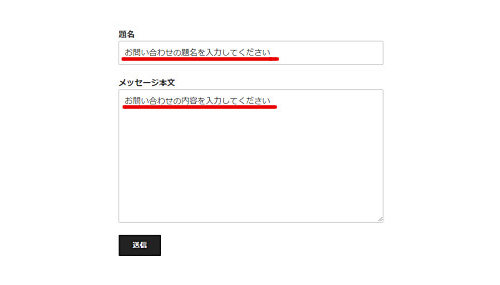
■タイトル名のテキストの後ろ側にplaceholderという文字列と””で囲んだメッセージの内容を追加するとより分かりやすくなる!
<例>メッセージ本文
[textarea your – message placeholder””お問い合わせを入力してください””]

Contact form7のカスタマイズ
必要最低限の、Contact form7を設定できたら機能としてもっている自動返信やサンクスページも追加しましょう!
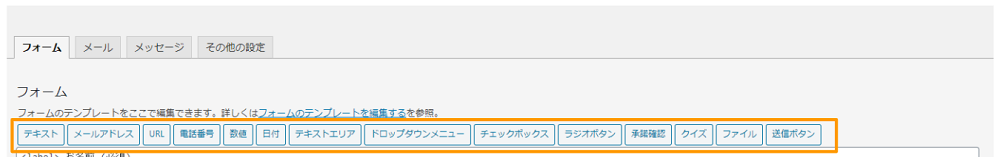
カスマイズできる場所は、画像のとおりです。

自動返信の設定
自動返信機能を設定しておくと、お問い合わせがあった際に定型文を直ぐに返信することができます。
自動返信が無いとちゃんと問い合わせが送信されたのか不安になってしまう方もいるでしょう。
そんな不安を解消することができるのが自動返信になります!
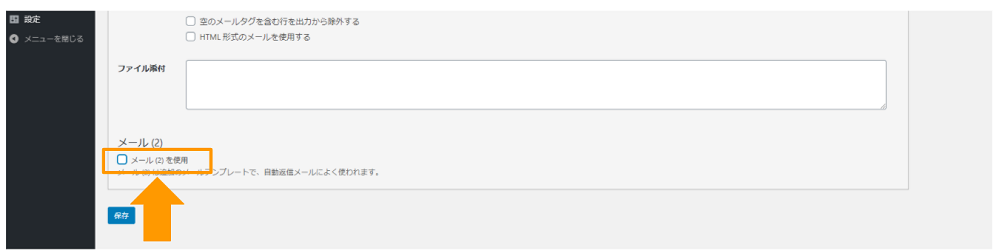
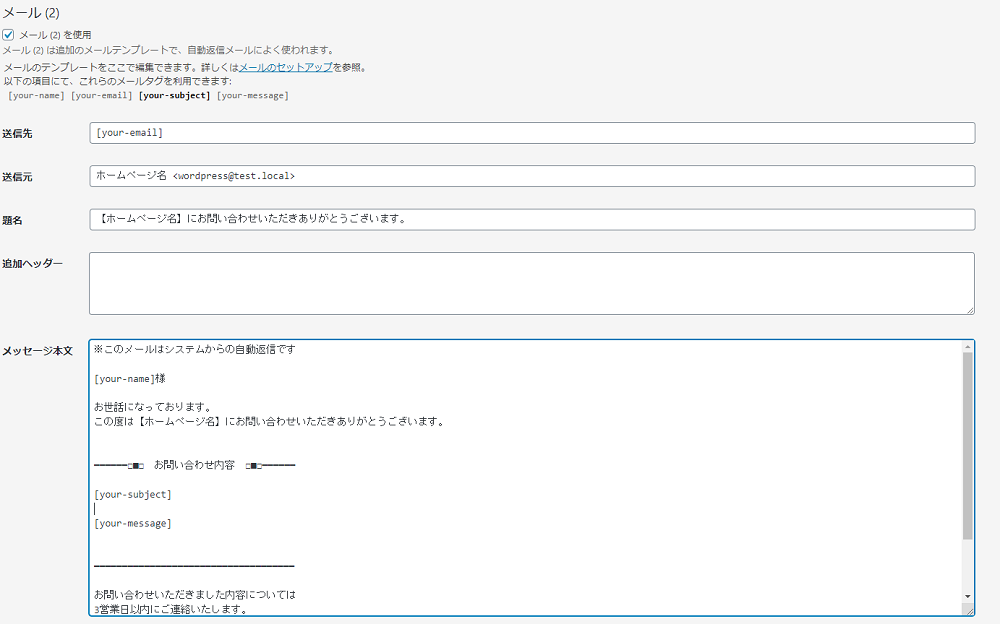
ファームの隣にあるメールを選択し下部にあるメール(2)を使用するに、チェックを入れると自動返信を編集できる画面が表示されます。
お問い合わせ内容の部分に自身なりの文言を入力してください。


・サイトのコンセプトによって自動返信のメッセージは変更した方がいいでしょう!
<例> 会員登録の場合はIDとPASSなどの情報や特典を記載
企業ホームページの利用は、返信する担当者や部署の連絡先を入力
自動返信によって、閲覧した人の情報や有益情報を渡すこともできるから使い方次第でサイトの集客にも繋がるね!
サンクスページの設定
サンクスページとは、お問い合わせが完了した際に、完了画面へと移行するページのことです。
ただし、自動で移行するわけではないため、事前に固定ページを作成する必要があります。

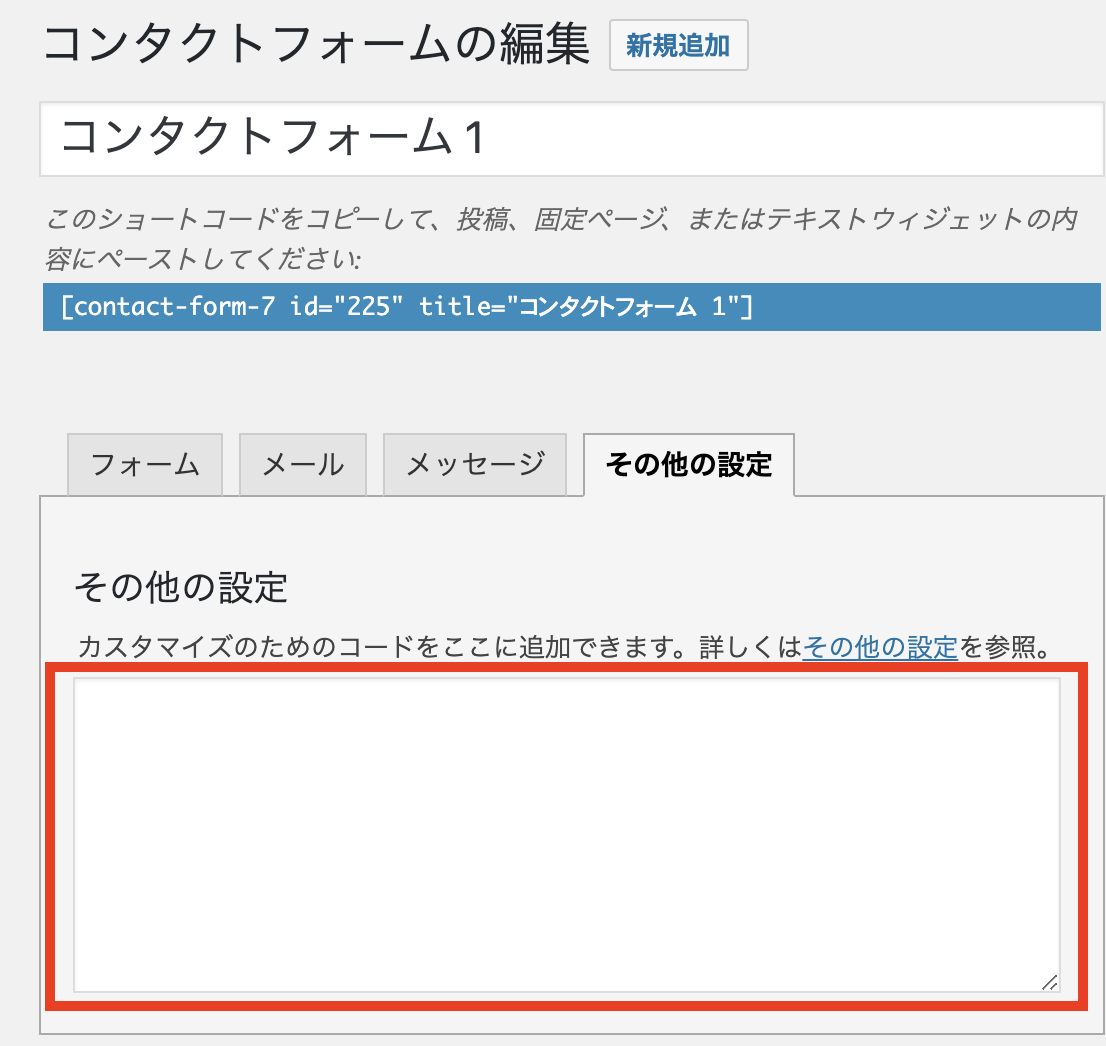
入力テキストは下記のコードに、表示させたいURLを貼付けして画像の赤枠へ貼付けすれば完了
1on_sent_ok: “window.location.href =’サンクスページのURL’;”
問い合わせページへ貼付け
設定が完了した後は、貼付けしたいお問い合わせフォームのショートコードをコピーしてお問い合わせフォームを表示したいページにそのまま貼付けしたら完了です。

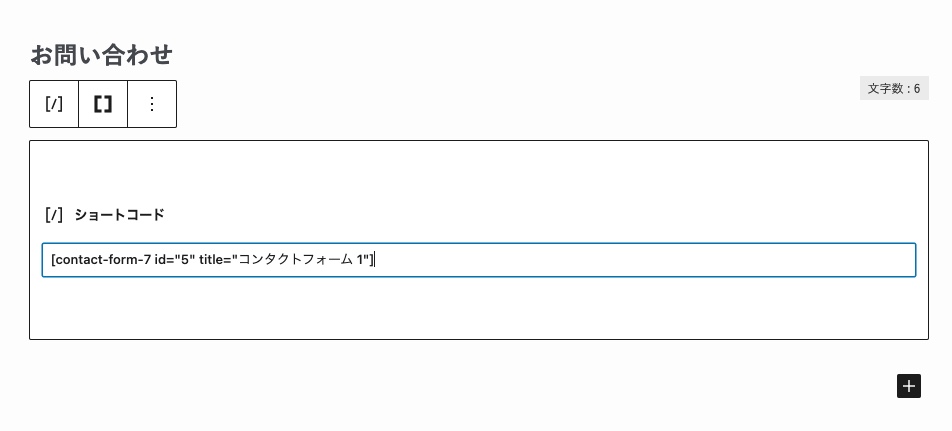
ダッシュボード内の固定ページの新規追加でタイトルを入力し、先ほどコピーしたショートコードを貼付けします。
・タイトル名はサイト内に表示される名前になる
表示例
・お問い合わせ/お問い合わせフォーム/お問い合わせ先など

記事作成画面がでてきたら本文のところに先程コピーしてショートコードを貼り付けます。

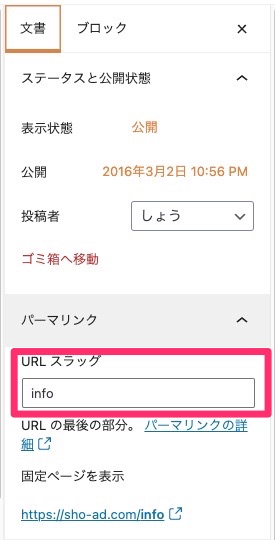
URLスラッグに「info」と入力しておきましょう。

全ての設定が完了したら、動作状況を確認しよう!
グローバルメニューへ表示
動作確認を終えて問題ない場合は、閲覧しているユーザーに分かりやすい位置にお問い合わせフォームを設定していきましょう。
グローバルメニューは訪れたユーザーへ分かりやすいように、カテゴリー名などで配置し各ページへ誘導させることができます。

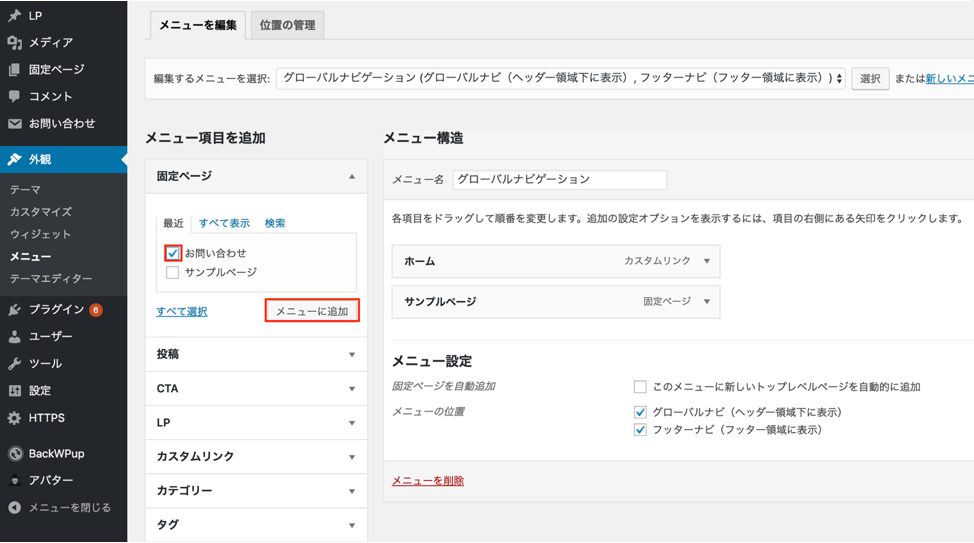
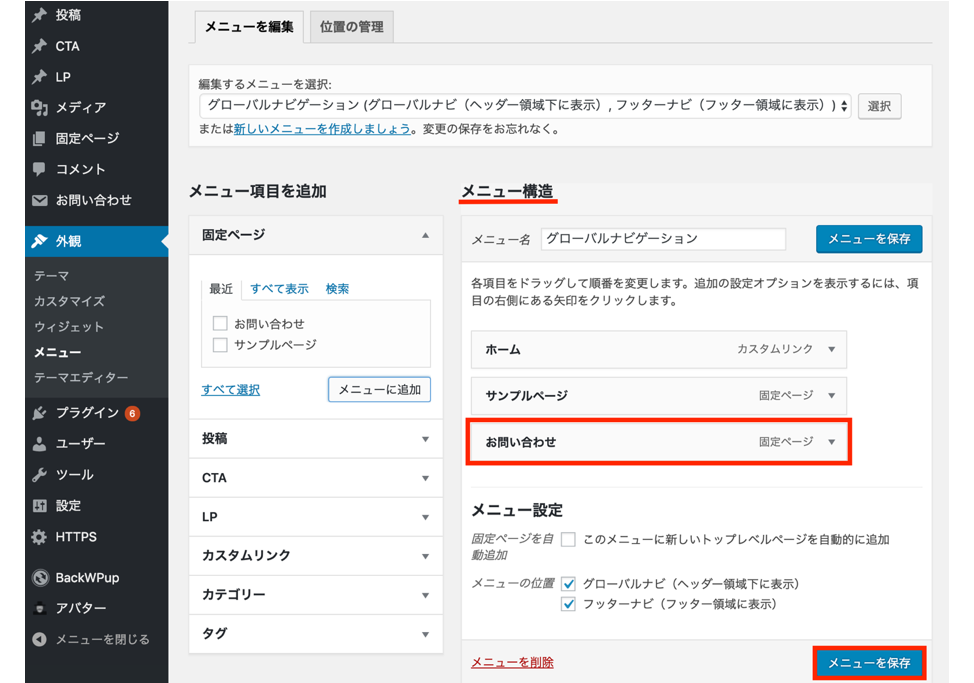
ダッシュボード内の外観からメニューを選択し、お問い合わせと書かれた項目にチェックを入れ追加します。
追加し終えたら最後に保存を押して完了です。


ここまで完了すればグローバルメニューへ表示されるね!
Contact form7が送信できない対処法
設定は完了したが、送受信に不具合が生じていてContact form7が利用できていない場合もあります。
原因と考えられる部分を解説しましょう!
Contact form7の設定確認
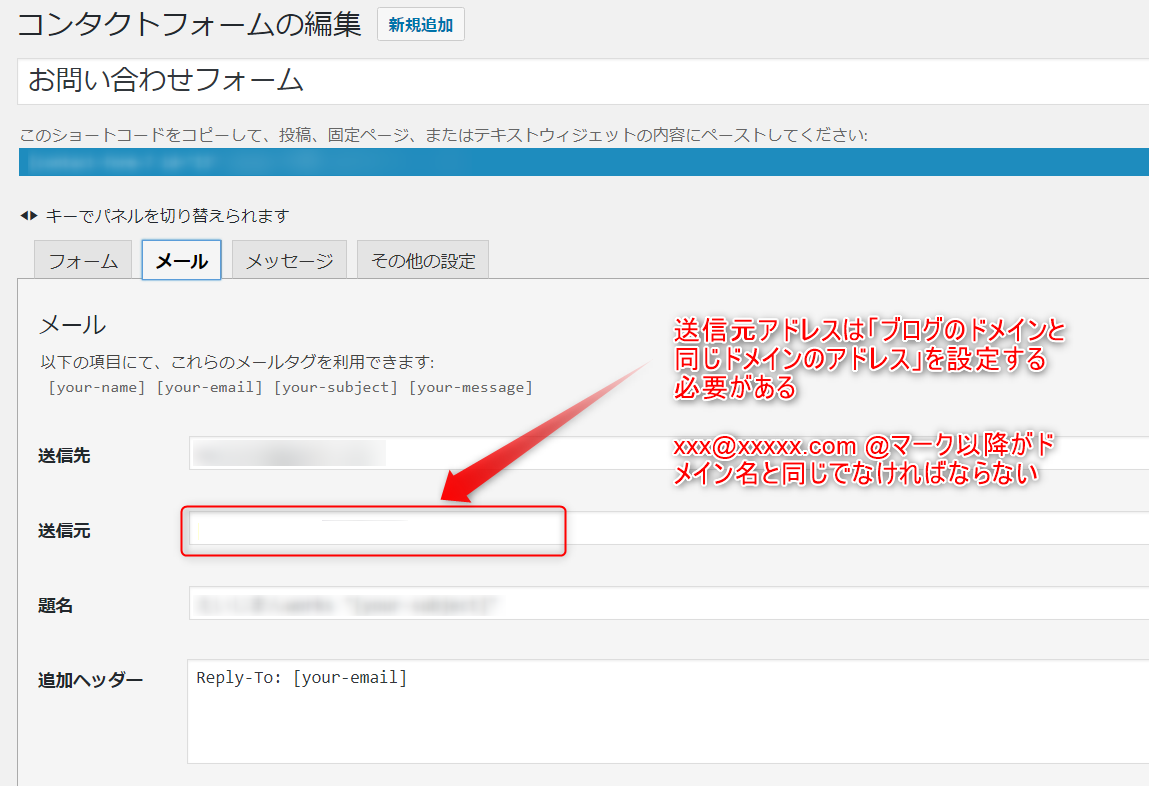
一番の原因として挙げられるのが、送信元のアドレス違いで送信できない事例があります。
送信されるときに使用されるアドレスが自身のサイトのドメイン名と同じでないと送信できないです。

ドメイン名例
○○.net⇒××@○○.netへ
・ドメイン名が相違しているとエラーとして認識して送信できない
プラグインの干渉
アドイン名の違いに次いで多いのが、プラグイン同士の干渉です。プラグインはどれも魅力的な機能を備えていて、サイトを大きく変化させることに役立ちます。
しかし、プラグインを導入し過ぎてしまうと本来持っている機能が損なわれて機能が使えなくなることがあります。
対処方法としては、プラグインを一つずつ無効化していきどれが原因となっているのかを確かめることです。
時間は掛かってしまいますが、地道に確認していくこともサイトを運営していく以上、避けては通れないでしょう。
干渉しやすいプラグイン
・Really simple Captcha
・Contact Form 7 add confirm
報告されているものは似た機能を備えているものが多いようです!
まとめ
サイトにお問い合わせフォームを設置することで、閲覧者が相談したいことや疑問に思ったことなど気軽に連絡できる手段になります。
更にカスタマイズ次第で、メールマガジンの登録を促したり、会員登録情報を通知させたりなど使い道はさまざまです。
閲覧者とのコンタクトを取る重要なツールですので、サイト内に設置して自分だけのお問い合わせフォームを作成しましょう!


コメント